بهبود طراحی وب سایت با استفاده از ابزارهای دستیابی به رنگ
برای بهبود طراحی وب سایت خود، چه روشی را در پیش گرفته اید؟ آیا می دانید که یکی از اصلی ترین موضوع ها برای بهبود طراحی سایت، شناسایی و استفاده از رنگ مناسب است؟ به شما پیشنهاد می کنیم که برای بهبود طراحی وب سایت خود، از رنگ های مناسب و قابل دسترسی برای همه استفاده کنید. آیا می دانید بیش از 4 درصد از جمعیت نابینایان هستند؟ تغییرات مختلفی از نابینایی رنگ و سایر اختلالات بینایی می تواند بر خوانایی و قابلیت استفاده وب سایت شما تاثیر بگذارد. این مهم است که شما اطمینان حاصل کنید که طراحی شما برای همه کاربران قابل دسترسی است و مهم نیست که رنگ آن ها را چگونه ببینند بلکه باید بتوانند به راحتی مقاله شما را مطالعه و وب سایت شما را بررسی کنند. در اینجا چندین کنترل و استاندارد دسترسی به هنگام طراحی وب سایت وجود دارد که هدف کلی آن ها ارائه یک طراحی وب سایت و بهبود طراحی وب سایت است که هر کاربر می تواند با سهولت آن را درک کند. نگرانی های دسترسی از هر چیز متفاوت است می توان به صدا، ناوبری و بازخورد، خصوصیات متن و رنگ اشاره کرد. تغییرات مختلفی از جمله اختلالات بینایی، از جمله نابینایی رنگ، نگرانی اصلی در مورد یک رسانه بصری، مانند وب سایت است. براساس آگاهی از رنگ کور، 1 در 12 مرد و 1 از 200 زن در سراسر جهان از نوعی نقص بینایی رنگ برخوردار هستند. این شامل تضاد رنگ ها در پیش زمینه و پس زمینه، تضاد رنگ ها برای متن (از جمله نوع فونت و اندازه) و تقابل رنگ برای همه عناصر رابط کاربری است. سندی وجود دارد که بهترین شیوه های دسترسی به وب از جمله رنگ را شرح می دهد. دستورالعمل های دسترسی در WCAG نسخه 2.1 ارائه شده است و همه موارد مورد نیاز برای دستیابی بیشتر به یک وب سایت را در بر می گیرد. در اینجا می توانید اطلاعات بیشتری در مورد این دستورالعمل ها کسب کنید. ابزارهای بسیار خوبی در دسترس هستند که به شما کمک می کنند همه چیز را از کنتراست با ترکیب رنگ گرفته تا ساخت پالت که تا حد امکان در دسترس است بررسی کنید. در اینجا چند مورد به ابزارهای مخصوص بهبود طراحی وب سایت از طریق شناسایی و دسترسی به رنگ ها را به شما معرفی خواهیم کرد. طراحی فروشگاه اینترنتی طراحی سایت طراحی سایت در تهران WebAIM Color Contrast Checker بین کنتراست بین رنگ های پیش زمینه و پیش زمینه را بررسی می کند و با نسبت 4.5: 1 یا بالاتر برای شما هدف می گیرد. Color Safe به شما کمک می کند بر اساس دستورالعمل های WCAG پالت های رنگی در دسترس ایجاد کنید. این پالت ها اطمینان حاصل می کنند که از خواندن بهینه از نسبت های مناسب زمینه و کنتراست استفاده می کنید و به شما در بهبود طراحی وب سایت، کمک شایانی می کند. Web Accessibility Guidelines دارای کنتراست رنگی است که رنگ های مختلفی را در زمینه های مختلف نشان می دهد که خواندن مطالب را برای کاربران شما آسان تر می کند. برای ایجاد گزینه های پس زمینه و متن واضح و قابل فهم از آن جهت بهبود طراحی وب سایت می توانید از این ابزار استفاده کنید. با استفاده از این پلاگین / افزونه، می توانید به راحتی کنتراست را امتحان کنید، یک شبیه سازی کوری رنگ را اجرا کنید یا حتی برای بهبود از پیشنهادات رنگی استفاده کنید تا جهت بهبود طراحی وب سایت خود، قدم بردارید. تعرفه طراحی سایت طراحی سایت با وردپرس طراحی سایت پزشکی Colors for All نمودار بصری رنگی در یک شبکه است که پینگ های ترکیبی را که مطابق با استانداردهای WCAG هستند نشان می دهد و می تواند در جهت بهبود طراحی وب سایت شما، کمک بسیار زیادی کند. Color Blind Web Page Filter به شما امکان می دهد یک آدرس اینترنتی (URL) را در آن قرار دهید، فیلتر بینایی را تنظیم کنید و ببینید صفحه چگونه به نظر می رسد. این می تواند یک آزمایش عالی برای کمک به شما در تجسم چگونگی دستیابی به یک طرح باشد و از این جهت می توانید برای بهبود طراحی وب سایت خود قدم بردارید. Color Review یک برنامه است که با کمک ابزار swatch و eyedropper کار می کند که به شما در بررسی کنتراست رنگ کمک می کند. همچنین می توانید از آن در مرورگر استفاده کنید. برای نمونه ای از آنچه خواندن دشوار به نظر می رسد، رنگ های تصادفی را رسم کنید و ببینید که مراحل بهبود طراحی وب سایت شما تا کجا پیش رفته است. ابزار Colors شامل 90 ترکیب جفت رنگ برای طراحی وب سایت در دسترس شما قرار داده است. هر ترکیبی یک راهنما و نسبت اندازه را نشان می دهد، بنابراین با استفاده از این ابزار می توانید ببینید وب سایت شما چگونه به نظر می رسد و مراحل بهبود طراحی وب سایت شما تا کجا پیش رفته است. اگر به دنبال ایجاد پالت های رنگی در دسترس هستید، ابزار Colors بهترین ابزاری است که می تواند به شما در این زمینه کمک کند. Contrast Grid به شما اجازه می دهد تا ترکیبات پیش زمینه و پس زمینه را برای رعایت حداقل الزامات کنتراست WCAG آزمایش کنید و بهبود طراحی وب سایت خود را در کمترین زمان ممکن انجام دهید. سئو کردن سایت ساخت وب سایت طراحی سایت اختصاصی وقتی صحبت از بهبود طراحی وب سایت می شود، قابلیت دسترسی برای تمامی کاربران بسیار مهم است. حتی اگر دید رنگی کاملی دارید شما باید به کسانی فکر کنید که ممکن است با مشکل بینایی خاصی مواجه هستند و قصد دارند تا از سایت شما بازدید کنند و از این جهت برای بهبود طراحی وب سایت خود، باید از رنگ های درست استفاده کنید.قابلیت دسترسی چیست؟
دستورالعمل ها و استانداردهای دسترسی برای بهبود طراحی وب سایت
 هنگام صحبت از رنگ و دسترسی، نگرانی اصلی، تضاد بین رنگ های یک سایت است.
هنگام صحبت از رنگ و دسترسی، نگرانی اصلی، تضاد بین رنگ های یک سایت است.دسترسی به رنگ بهترین شیوه ها
10 ابزار دستیابی به رنگ برای بهبود طراحی وب سایت
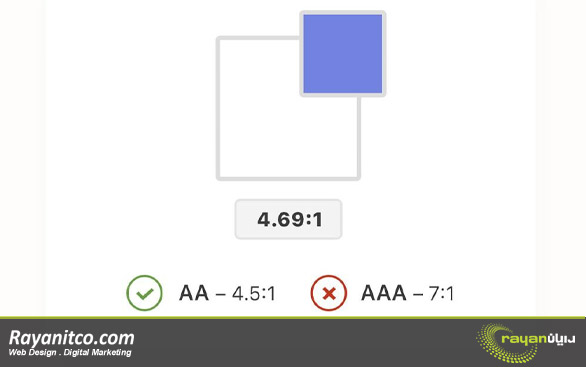
WebAIM Color Contrast Checker
Colorable
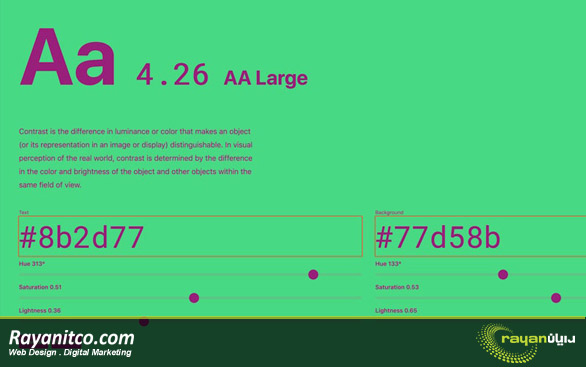
 تست های رنگی با استفاده از تفاوت درخشش در تضاد هستند که باعث می شود هر رنگ قابل تشخیص باشد. بیشتر از رنگ پایه استفاده می کند بلکه باعث درخشندگی و اشیا اطراف می شود و با استفاده از این ابزار، شما می توانید به راحتی جهت بهبود طراحی وب سایت خود قدم بردارید.
تست های رنگی با استفاده از تفاوت درخشش در تضاد هستند که باعث می شود هر رنگ قابل تشخیص باشد. بیشتر از رنگ پایه استفاده می کند بلکه باعث درخشندگی و اشیا اطراف می شود و با استفاده از این ابزار، شما می توانید به راحتی جهت بهبود طراحی وب سایت خود قدم بردارید.Color Safe
Web Accessibility Guidelines
Stark
 Stark یک افزونه Adobe XD و Sketch است که می توانید هنگام کار روی طرح ها، از قابلیت آزمایش آن استفاده کنید.
Stark یک افزونه Adobe XD و Sketch است که می توانید هنگام کار روی طرح ها، از قابلیت آزمایش آن استفاده کنید.Colors for All
Color Blind Web Page Filter
Color Review

Colors
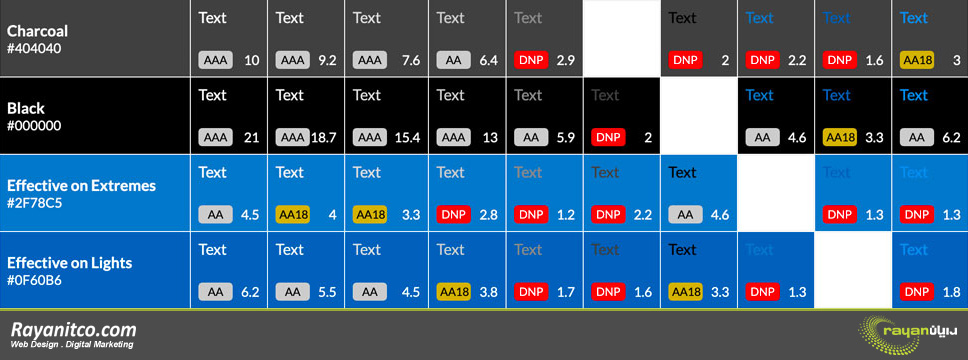
Contrast Grid
خلاصه